pushing the boundaries
um den ZoomFaktor auf GoogleMaps dynamisch zu setzen,
je nachdem wie viele Marker man wo hat, kann man GLatLngBounds benutzen.
Continue reading “Googlemap Zoom-Faktor automatisch berechnen”
…dev, tech problems and solutions.
pushing the boundaries
um den ZoomFaktor auf GoogleMaps dynamisch zu setzen,
je nachdem wie viele Marker man wo hat, kann man GLatLngBounds benutzen.
Continue reading “Googlemap Zoom-Faktor automatisch berechnen”
Das Dojo Toolkit bietet neben den offensichtlichen Features eines Full-Stack-Frameworks unter anderem mehrere “environment aware” Debug-Modi und eine Sammlung vonBuild-Scripten, die es dem Entwickler erlauben, das Framework zusammen mit den eigenen Frontend-Scripten und Stylesheets zu “kompilieren” und somit Bandbreite zu sparen bzw. Ladezeiten zu minimieren.
Juitter ist ein Twitter Widget basierend auf jQuery. Damit kann man Twitter nach gewissen Keywords durchsuchen und die Anzeige als Widget mit wenig Code auf seiner Seite einbinden. Das alles ist rein clientseitig, was es noch einfacher macht.
Das geht so:
Juitter (1.0) runterladen, in sein Projekt kopieren.
Continue reading “Juitter prettyDate”
Um eine HTML Textarea mit Code Highlighting zu versehen muss man ein bißchen tricksen.
Zum Glück gibts ja da schon fertige Libs, die das erledigen.
Sucht man mit Google, findet man schnell dieses hier:
http://codepress.sourceforge.net/
Dies wird aber scheinbar nicht weiterentwickelt und hat zudem einige Bugs.
Continue reading “Textarea mit Code Highlighting”
Audio auf Webseiten ist ja immer so ein Thema.
Die “nativen” HTML “Möglichkeiten” lassen wir mal lieber aussen vor.
Des Rätsels Lösung ist ja eigentlich meistens Flash – so auch bei Soundmanager 2.
Nur bleibt Flash hier komplett im Hintergrund und wird nur als “Ausgabegerät” missbraucht.
Sounds lassen sich dann mittles einer wirklich mal sehr coolen JS API einbinden, triggern und noch einiges mehr.
Dazu ist das ganze auch noch hervorragend dokumentiert. Continue reading “Audio auf Webseiten mit SoundManager 2”
Sorta like a couch except smaller and outside
JSON Daten clientseitig speichern und verfügbar halten.
“stores” nennt Lawnchair das dann.
Eigentlich ähnlich wie bei Propel und co. Nur halt ohne DB.
ich würde sagen die Syntax spricht in dem Fall für sich selbst: Continue reading “lawnchair – a client side JSON document store”
Google wirft seine Closure Tools in den open source Topf.
Das ist einmal die Closure Library, ein JS Framework. Wenn ich das auf den ersten Blick richtig erkannt habe, geht das in eine ähnliche Richtung wie zb. jQuery UI.
Der Closure Compiler ist ein Javascript Optimizer der Code viel viel viel schneller machen soll.
Um den dann auch weiterhin debuggen zu können gibt es den Closure Inspector in Form einer Firebug Extension direkt dazu. Continue reading “Google’s closure Tools jetzt opensource”
JSLint ist ein Tool zur statischen Codeanalyse wie bspw. Checkstyle, den einem die Javaprofs gerne mal im ersten Semester OOP aufzwingen. JSLint prüft, wie der Name schon sagt – Javascript-Code. Aber Vorsicht:
JSLint will hurt your feelings!
Kleine Randnotiz: Der hier muss natürlich wieder rumstänkern, aber das gehört wohl zu jedem guten Nerd-Blogger, der etwas auf sich hält ;).
Diese Prüfwerkzeuge, die es mittlerweile für so gut wie jede neuere (nicht älter als <>20 Jahre) Programmiersprache gibt, stellen natürlich nur ein Mittel von vielen zur Qualitätssicherung in der Softwareentwicklung, außerdem ist blindes Vertrauen natürlich Fehl am Platze.
Eine dieser neumodischen dokumentenbasierenten Datenbanken. Ich bin über eine ausführliche Dokumentation gestolpert, nämlich gibt es das ziemlich brandneue Buch “CouchDB – The Definitive Guide” (J. Anderson, Noah Slater, Jan Lehnard, CouchDB – The Definitive Guide, ISBN 978-0-596-15589-6) von O’Reilly als E-Book zum im-Internet-angucken und umsonst. Unter dieser Adresse. Schon die ersten Kapitel machen Lust, in die Thematik zu schnuppern. Schon immer mal wollte ich via Dojo JsonRESTStore einen Webservice so richtig ansaugen und zwar ohne das lästige PHP dazwischen. Mit CouchDB scheint das auf einfachste Weise möglich zu sein. Continue reading “CouchDB E-Book”
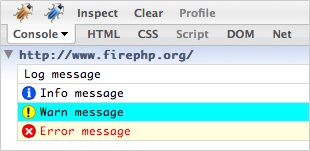
eine weitere Supererweiterung für Firebug ist meiner Meinung nach FirePHP.

Das Tool ermöglicht PHP (debug)Ausgaben direkt an die Firebug Konsole zu schicken: Continue reading “PHP debug Ausgaben in Ajax Responses mit FirePHP”